19:59

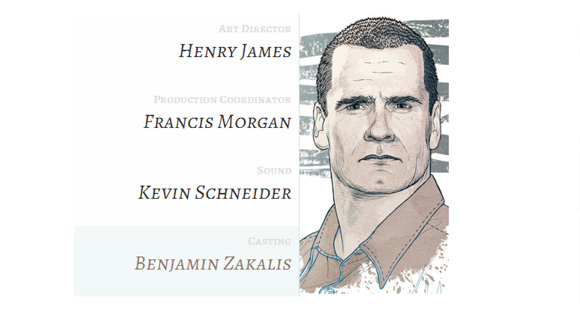
Это новое меню с аккуратным эффектом при наведении на него. Идея заключается в слайде изображения внутри меню.
Смотрим ДЕМО
Установка:
Первый вариант!
Вставляем в head и /head:
Code
<link rel="stylesheet" type="text/css" href="http://tympanus.net/TipsTricks/CSS3MenuHoverEffect/css/demo.css" />
<link rel="stylesheet" type="text/css" href="http://tympanus.net/TipsTricks/CSS3MenuHoverEffect/css/style.css" />
<link href='http://fonts.googleapis.com/css?family=Alegreya+SC:700,400italic' rel='stylesheet' type='text/css' />
Это наше меню ( вставляем туда, где хотим видеть меню)
Code
<ul class="mh-menu">
<li><a href="#"><span>Art Director</span> <span>Henry James</span></a><img src="http://tympanus.net/TipsTricks/CSS3MenuHoverEffect/images/1.jpg" alt="image01"/></li>
<li><a href="#"><span>Production Coordinator</span> <span>Francis Morgan</span></a><img src="http://tympanus.net/TipsTricks/CSS3MenuHoverEffect/images/2.jpg" alt="image02"/></li>
<li><a href="#"><span>Sound</span> <span>Kevin Schneider</span></a><img src="http://tympanus.net/TipsTricks/CSS3MenuHoverEffect/images/3.jpg" alt="image03"/></li>
<li><a href="#"><span>Casting</span> <span>Benjamin Zakalis</span></a><img src="http://tympanus.net/TipsTricks/CSS3MenuHoverEffect/images/4.jpg" alt="image04"/></li>
</ul>
Второй вариант!
Вставляем в head и /head:
Code
<link rel="stylesheet" type="text/css" href="http://tympanus.net/TipsTricks/CSS3MenuHoverEffect/css/demo.css" />
<link rel="stylesheet" type="text/css" href="http://tympanus.net/TipsTricks/CSS3MenuHoverEffect/css/style2.css" />
<link href='http://fonts.googleapis.com/css?family=Alegreya+SC:700,400italic' rel='stylesheet' type='text/css' />
Меню, также ставим там, где будет меню:
Code
<ul class="mh-menu">
<li><a href="#"><span>Art Director</span> <span>Henry James</span></a><img src="http://tympanus.net/TipsTricks/CSS3MenuHoverEffect/images/1.jpg" alt="image01"/></li>
<li><a href="#"><span>Production Coordinator</span> <span>Francis Morgan</span></a><img src="http://tympanus.net/TipsTricks/CSS3MenuHoverEffect/images/2.jpg" alt="image02"/></li>
<li><a href="#"><span>Sound</span> <span>Kevin Schneider</span></a><img src="http://tympanus.net/TipsTricks/CSS3MenuHoverEffect/images/3.jpg" alt="image03"/></li>
<li><a href="#"><span>Casting</span> <span>Benjamin Zakalis</span></a><img src="http://tympanus.net/TipsTricks/CSS3MenuHoverEffect/images/4.jpg" alt="image04"/></li>
</ul>
Третий вариант!
Вставляем в head и /head:
Code
<link rel="stylesheet" type="text/css" href="http://tympanus.net/TipsTricks/CSS3MenuHoverEffect/css/demo.css" />
<link rel="stylesheet" type="text/css" href="http://tympanus.net/TipsTricks/CSS3MenuHoverEffect/css/style3.css" />
<link href='http://fonts.googleapis.com/css?family=Alegreya+SC:700,400italic' rel='stylesheet' type='text/css' />
Наше меню
Code
<ul class="mh-menu">
<li><a href="#"><span>Art Director</span> <span>Henry James</span></a><img src="http://tympanus.net/TipsTricks/CSS3MenuHoverEffect/images/1.jpg" alt="image01"/></li>
<li><a href="#"><span>Production Coordinator</span> <span>Francis Morgan</span></a><img src="http://tympanus.net/TipsTricks/CSS3MenuHoverEffect/images/2.jpg" alt="image02"/></li>
<li><a href="#"><span>Sound</span> <span>Kevin Schneider</span></a><img src="http://tympanus.net/TipsTricks/CSS3MenuHoverEffect/images/3.jpg" alt="image03"/></li>
<li><a href="#"><span>Casting</span> <span>Benjamin Zakalis</span></a><img src="http://tympanus.net/TipsTricks/CSS3MenuHoverEffect/images/4.jpg" alt="image04"/></li>
</ul>
Из прикрепленного архива в соответствующие папки css, images
Первый вариант - style.css
Второй вариант - style2.css
Третий вариант - style3.css

