19:03

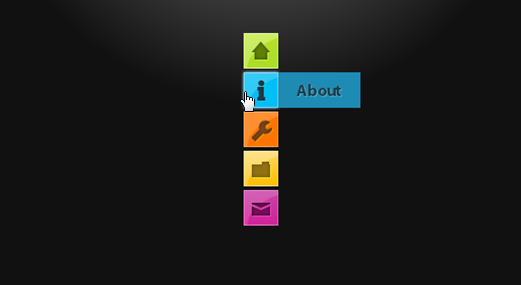
Стильненькое и простенькое меню для ваших сайтов
Подключаем CSS на сайте , вставляем между head и /head:
Code
<link rel="stylesheet" type="text/css" href="/css/styles.css" />
А этот код вставляем туда, где будет наше меню:
Code
<br><br> <ul id="navigationMenu"> <br><br> <li> <br><br> <a class="home" href="#"> <br><br> <span>Home</span> <br><br> </a> <br><br> </li> <br><br> <br><br> <li> <br><br> <a class="about" href="#"> <br><br> <span>About</span> <br><br> </a> <br><br> </li> <br><br> <br><br> <li> <br><br> <a class="services" href="#"> <br><br> <span>Services</span> <br><br> </a> <br><br> </li> <br><br> <br><br> <li> <br><br> <a class="portfolio" href="#"> <br><br> <span>Portfolio</span> <br><br> </a> <br><br> </li> <br><br> <br><br> <li> <br><br> <a class="contact" href="#"> <br><br> <span>Contact us</span> <br><br> </a> <br><br> </li> <br><br> </ul> <br>
Из прикрепленного архива заливаем файлы:
style.css в папку css
картинку в папку img
