04:31

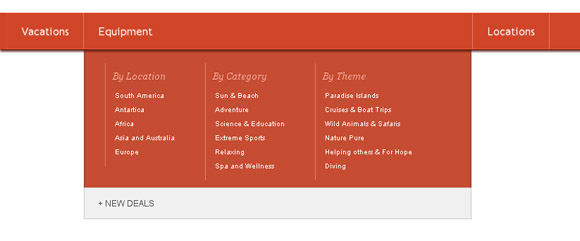
Большой выпадающего меню является хорошим вариантом для сайтов с большим количеством элементов навигации. При наведении указателя мыши на один из элементов списка, пункт увеличивает ширине меню и подменю.
Установка:
Между тегами head и /head вставляем:
Code
<link rel="stylesheet" href="/css/style.css" type="text/css" media="screen"/>
Это ставим там, где будет меню, лучше всего я думаю в "Верхняя часть сайта" :
Code
<ul id="ldd_menu" class="ldd_menu">
<li>
<span>Vacations</span><!-- Increases to 510px in width-->
<div class="ldd_submenu">
<ul>
<li class="ldd_heading">By Location</li>
<li><a href="#">South America</a></li>
<li><a href="#">Antartica</a></li>
<li><a href="#">Africa</a></li>
<li><a href="#">Asia and Australia</a></li>
<li><a href="#">Europe</a></li>
</ul>
<ul>
<li class="ldd_heading">By Category</li>
<li><a href="#">Sun & Beach</a></li>
<li><a href="#">Adventure</a></li>
<li><a href="#">Science & Education</a></li>
<li><a href="#">Extreme Sports</a></li>
<li><a href="#">Relaxing</a></li>
<li><a href="#">Spa and Wellness</a></li>
</ul>
<ul>
<li class="ldd_heading">By Theme</li>
<li><a href="#">Paradise Islands</a></li>
<li><a href="#">Cruises & Boat Trips</a></li>
<li><a href="#">Wild Animals & Safaris</a></li>
<li><a href="#">Nature Pure</a></li>
<li><a href="#">Helping others & For Hope</a></li>
<li><a href="#">Diving</a></li>
</ul>
<a class="ldd_subfoot" href="#"> + New Deals</a>
</div>
</li>
<li>
<span>Equipment</span>
<div class="ldd_submenu">
<ul>
<li class="ldd_heading">By Location</li>
<li><a href="#">South America</a></li>
<li><a href="#">Antartica</a></li>
<li><a href="#">Africa</a></li>
<li><a href="#">Asia and Australia</a></li>
<li><a href="#">Europe</a></li>
</ul>
<ul>
<li class="ldd_heading">By Category</li>
<li><a href="#">Sun & Beach</a></li>
<li><a href="#">Adventure</a></li>
<li><a href="#">Science & Education</a></li>
<li><a href="#">Extreme Sports</a></li>
<li><a href="#">Relaxing</a></li>
<li><a href="#">Spa and Wellness</a></li>
</ul>
<ul>
<li class="ldd_heading">By Theme</li>
<li><a href="#">Paradise Islands</a></li>
<li><a href="#">Cruises & Boat Trips</a></li>
<li><a href="#">Wild Animals & Safaris</a></li>
<li><a href="#">Nature Pure</a></li>
<li><a href="#">Helping others & For Hope</a></li>
<li><a href="#">Diving</a></li>
</ul>
<a class="ldd_subfoot" href="#"> + New Deals</a>
</div>
</li>
<li>
<span>Locations</span>
<div class="ldd_submenu">
<ul>
<li class="ldd_heading">By Location</li>
<li><a href="#">South America</a></li>
<li><a href="#">Antartica</a></li>
<li><a href="#">Africa</a></li>
<li><a href="#">Asia and Australia</a></li>
<li><a href="#">Europe</a></li>
</ul>
<ul>
<li class="ldd_heading">By Category</li>
<li><a href="#">Sun & Beach</a></li>
<li><a href="#">Adventure</a></li>
<li><a href="#">Science & Education</a></li>
<li><a href="#">Extreme Sports</a></li>
<li><a href="#">Relaxing</a></li>
<li><a href="#">Spa and Wellness</a></li>
</ul>
<ul>
<li class="ldd_heading">By Theme</li>
<li><a href="#">Paradise Islands</a></li>
<li><a href="#">Cruises & Boat Trips</a></li>
<li><a href="#">Wild Animals & Safaris</a></li>
<li><a href="#">Nature Pure</a></li>
<li><a href="#">Helping others & For Hope</a></li>
<li><a href="#">Diving</a></li>
</ul>
<a class="ldd_subfoot" href="#"> + New Deals</a>
</div>
</li>
</ul>
Качаем архива и заливаем все файл в папку css
Спасибо за внимание!
