19:23

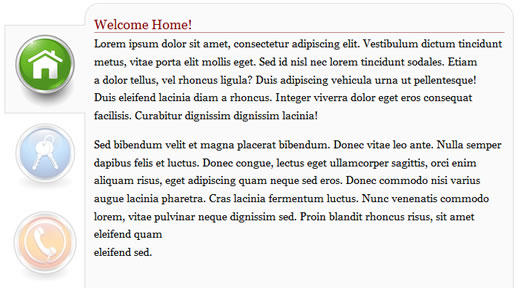
Этот инновационный таб плагин для вашего сайта, который переключается не кликом мышки, а при наведении курсора мышки на соответствующий таб.
Code
<div id="vtab">
<ul>
<li class="home"></li>
<li class="login"></li>
<li class="support"></li>
</ul>
<div>
<h4>Welcome Home!</h4>
HOME CONTENT
</div>
<div>
<h4>Secure Login</h4>
LOGIN CONTENT
</div>
<div>
<h4>Online Support</h4>
SUPPORT CONTENT
</div>
</div>
Code
<style>
#vtab {
margin: auto;
width: 800px;
height: 100%;
}
#vtab > ul > li {
width: 110px;
height: 110px;
background-color: #fff !important;
list-style-type: none;
display: block;
text-align: center;
margin: auto;
padding-bottom: 10px;
border: 1px solid #fff;
position: relative;
border-right: none;
opacity: .3;
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=30)";
filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=30);
}
#vtab > ul > li.home {
background: url('/images/home.png') no-repeat center center;
}
#vtab > ul > li.login {
background: url('/images/login.png') no-repeat center center;
}
#vtab > ul > li.support {
background: url('/images/support.png') no-repeat center center;
}
#vtab > ul > li.selected {
opacity: 1;
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=100)";
filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=100);
border: 1px solid #ddd;
border-right: none;
z-index: 10;
background-color: #fafafa !important;
position: relative;
}
#vtab > ul {
float: left;
width: 110px;
text-align: left;
display: block;
margin: auto 0;
padding: 0;
position: relative;
top: 30px;
}
#vtab > div {
background-color: #fafafa;
margin-left: 110px;
border: 1px solid #ddd;
min-height: 500px;
padding: 12px;
position: relative;
z-index: 9;
-moz-border-radius: 20px;
}
#vtab > div > h4 {
color: #800;
font-size: 1.2em;
border-bottom: 1px dotted #800;
padding-top: 5px;
margin-top: 0;
}
#loginForm label {
float: left;
width: 100px;
text-align: right;
clear: left;
margin-right: 15px;
}
#loginForm fieldset {
border: none;
}
#loginForm fieldset > div {
padding-top: 3px;
padding-bottom: 3px;
}
#loginForm #login {
margin-left: 115px;
}
</style>
Code<br><br> <script type="text/javascript"> <br><br> $(function() { <br><br> var $items = $('#vtab>ul>li'); <br><br> $items.mouseover(function() { <br><br> $items.removeClass('selected'); <br><br> $(this).addClass('selected'); <br><br> var index = $items.index($(this)); <br><br> $('#vtab>div').hide().eq(index).show(); <br><br> }).eq(1).mouseover(); <br><br> }); <br><br> </script> <br>
Из прикрепленного архива заливаем все файлы в папку images 