13:45

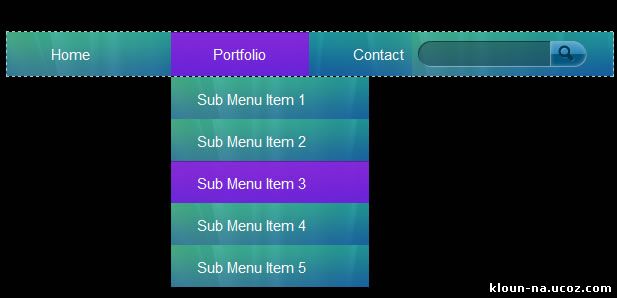
Достойное меню для вашего сайта, очень яркое и исполнена в экстраординарных тонах
Установка:
html код нашего меню:
Code
<div class="main-navigation">
<ul>
<li><a href="#">Home</a>
<ul>
<li><a href="#">Sub Menu Item 1</a></li>
<li><a href="#">Sub Menu Item 2</a></li>
<li><a href="#">Sub Menu Item 3</a></li>
<li><a href="#">Sub Menu Item 4</a></li>
<li><a href="#">Sub Menu Item 5</a></li>
</ul>
</li>
<li><a href="#">Services</a>
<ul>
<li><a href="#">Sub Menu Item 1</a></li>
<li><a href="#">Sub Menu Item 2</a></li>
<li><a href="#">Sub Menu Item 3</a></li>
<li><a href="#">Sub Menu Item 4</a></li>
<li><a href="#">Sub Menu Item 5</a></li>
</ul>
</li>
<li><a href="#">Portfolio</a>
<ul>
<li><a href="#">Sub Menu Item 1</a></li>
<li><a href="#">Sub Menu Item 2</a></li>
<li><a href="#">Sub Menu Item 3</a></li>
<li><a href="#">Sub Menu Item 4</a></li>
<li><a href="#">Sub Menu Item 5</a></li>
</ul>
</li>
<li><a href="#">Contact</a>
<ul>
<li><a href="#">Sub Menu Item 1</a></li>
<li><a href="#">Sub Menu Item 2</a></li>
<li><a href="#">Sub Menu Item 3</a></li>
<li><a href="#">Sub Menu Item 4</a></li>
<li><a href="#">Sub Menu Item 5</a></li>
</ul>
</li>
</ul>
<div class="search">
<input type="text" name="search" class="search-input" />
<input type="submit" name="search" value="" class="search-btn" />
</div>
</div>
Чтобы наше меню было красивое нужно подключить css-стили:
Code
<script type="text/javascript" src="/js/jquery.min.js"></script>
<link href="/css/stylesheet.css" rel="stylesheet" type="text/css" />
<script type="text/javascript">
$(document).ready(function() {
$("li").hover(function() {
var itemwidth = $(this).width(); /* Getting the LI width */
$(this).prepend("<div class='hover'></div>"); /* Inserting a blank div into within li above the <a> tag*/
$(this).find("div").fadeIn('10000').css({ 'width' : itemwidth}); /* Using the itemwidth for the div to display properly*/
$(this).find("ul").fadeIn('1000').slideDown('10000').css("display", "block");
} , function() {
$(this).find("div").slideUp('1000').fadeOut('1000');/* sliding up and fading out the hover div */
$(this).find("div").remove();/* removing the <div> code from html at every mouseout event*/
$(this).find("ul").fadeOut('1000'); /* fading out the sub menu */
});
$(".search-input").focus(function(){
$(this).animate({width:'180px'}, 500); /* on focus, increasing the input width of search to left side*/
});
$(".search-input").focusout(function(){
$(this).animate({width:'117px'}, 500); /* on focus, decreasing the input width of search to left side*/
});
});
</script>
Из прикрепленного архива заливам все файлы в соответствующие папки css, js, images
