22:45

Есть много вариаций CSS для аккордеона, большинство из которых реализуются :target псевдо-классом. Проблема с использованием :target в том, что мы не можем закрыть содержимое области открытого блока, невозможно чтобы было открыто одновременно 2 и более блока. С помощью скрытых checkboxes, мы можем контролировать открытие и закрытие. Кроме того, мы можем также использовать переключатель, если только один раздел должны быть открыты одновременно.
Установка:
Это наш аккордеон ставим , где вы хотите его видеть или в любой глобальный блок:
Code
<section class="ac-container">
<div>
<input id="ac-1" name="accordion-1" type="radio" checked />
<label for="ac-1">About us</label>
<article class="ac-small">
<p>Well, the way they make shows is, they make one show. That show's called a pilot. Then they show that show to the people who make shows, and on the strength of that one show they decide if they're going to make more shows.</p>
</article>
</div>
<div>
<input id="ac-2" name="accordion-1" type="radio" />
<label for="ac-2">How we work</label>
<article class="ac-medium">
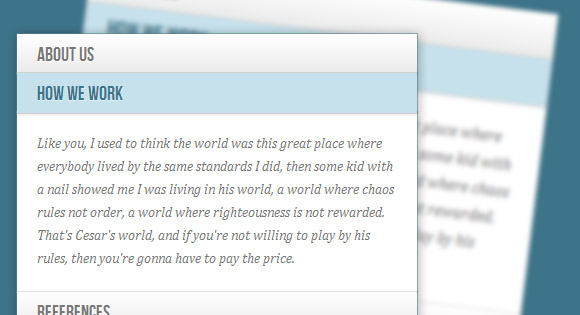
<p>Like you, I used to think the world was this great place where everybody lived by the same standards I did, then some kid with a nail showed me I was living in his world, a world where chaos rules not order, a world where righteousness is not rewarded. That's Cesar's world, and if you're not willing to play by his rules, then you're gonna have to pay the price. </p>
</article>
</div>
</section>
Подключим стили, между head и /head:
Code
<link rel="stylesheet" type="text/css" href="css/style.css" />
<script type="text/javascript" src="js/modernizr.custom.29473.js"></script>
Из прикрепленного архива заливаем все файлы в соответствующие папки css, js, images
