13:52

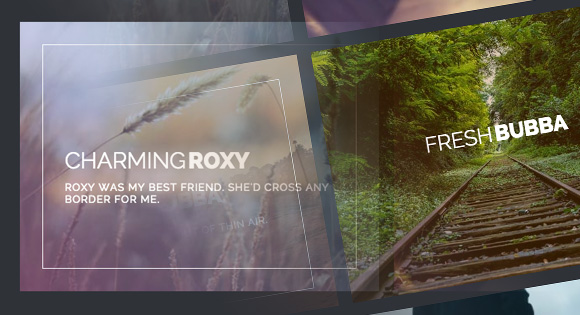
Представляю вашему вниманию новые и красивые эффекты для изображений. В наше время есть довольно много различных вариантов данной тематики, можно даже сказать "на любой вкус".
 И оценив тенденции красоты, автор данного материала разработала и решила поделиться этим материалом.
И оценив тенденции красоты, автор данного материала разработала и решила поделиться этим материалом. Методы, которые были использованы для достижения нужного результата включают в себя 3D-преобразования и переходы с помощью псевдо-элементов.
Обратите внимание , что это будет работать только в современных браузерах
К сожалению, переходы с текстом в FireFox работают не совсем корректно ДЕМО
Иконки, используемые в некоторых примерах находятся Feather icon set
Структура материала:
Код
<div class="grid">
<figure class="effect-sadie">
<img src="img/2.jpg" alt="img02"/>
<figcaption>
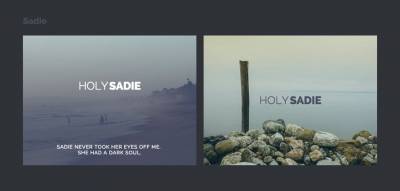
<h2>Holy <span>Sadie</span></h2>
<p>Sadie never took her eyes off me. <br>She had a dark soul.</p>
<a href="#">View more</a>
</figcaption>
</figure>
<figure class="effect-sadie">
<img src="img/14.jpg" alt="img14"/>
<figcaption>
<h2>Holy <span>Sadie</span></h2>
<p>Sadie never took her eyes off me. <br>She had a dark soul.</p>
<a href="#">View more</a>
</figcaption>
</figure>
</div>
Теперь для каждого элемента укажем отдельные эффекты:

Первый эффект называется Sadie. При наведении заголовок поднимается вверх и ниже проявляется текст.
Код
figure.effect-sadie figcaption::before {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: linear-gradient(to bottom, rgba(72,76,97,0) 0%, rgba(72,76,97,0.8) 75%);
content: '';
opacity: 0;
transform: translate3d(0,50%,0);
}
figure.effect-sadie h2 {
position: absolute;
top: 50%;
left: 0;
width: 100%;
color: #484c61;
transition: transform 0.35s, color 0.35s;
transform: translate3d(0,-50%,0);
}
figure.effect-sadie figcaption::before,
figure.effect-sadie p {
transition: opacity 0.35s, transform 0.35s;
}
figure.effect-sadie p {
position: absolute;
bottom: 0;
left: 0;
padding: 2em;
width: 100%;
opacity: 0;
transform: translate3d(0,10px,0);
}
figure.effect-sadie:hover h2 {
color: #fff;
transform: translate3d(0,-50%,0) translate3d(0,-40px,0);
}
figure.effect-sadie:hover figcaption::before ,
figure.effect-sadie:hover p {
opacity: 1;
transform: translate3d(0,0,0);
}
Пока представлю вам один эффект, в скором времени добавлю все остальные эффекты.
Есть много различных возможностей и направлений, этот набор эффектов является лишь частью всего этого. Все закачивается лишь на вашем воображении

Надеюсь вам данный материал понравится

