01:42

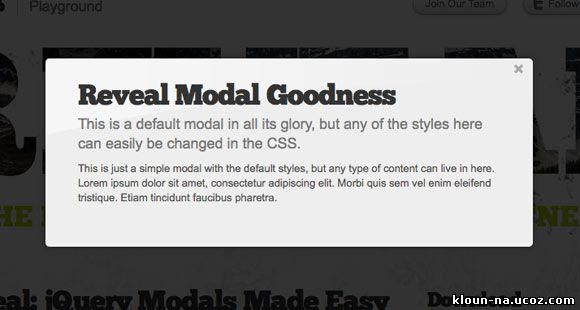
Это модальное окно является удивительным экземпляром, потому что его очень легко осуществить на своем сайте, это окно кроссбраузерно, и совместимо со всеми современными браузерами ( с некоторой изящной деградацией, конечно) Что это означает для вас, что это быстро, красиво и просто.
Code
<link rel="stylesheet" href="/css/reveal.css">
/* jQuery needs to be attached */
<script src="/js/jquery.min.js" type="text/javascript"></script>
/* Then just attach the Reveal plugin */
<script src="/js/jquery.reveal.js" type="text/javascript"></script>
Code
<div id="myModal" class="reveal-modal">
<h1>Заголовок окна</h1>
<p>тут любой ваш контент</p>
<a class="close-reveal-modal">×</a>
</div>
Code
<a href="#" data-reveal-id="myModal">Клик на меня и ты увидишь модальное окно <img src="http://s51.ucoz.net/sm/1/smile.gif" border="0" align="absmiddle" alt="smile" /> </a>
Code
<a href="#" class="big-link" data-reveal-id="myModal" data-animation="fade">
Клик на меня и ты увидишь модальное окно <img src="http://s51.ucoz.net/sm/1/smile.gif" border="0" align="absmiddle" alt="smile" />
</a>
Клик на меня и ты увидишь модальное окно <img src="http://s51.ucoz.net/sm/1/smile.gif" border="0" align="absmiddle" alt="smile" />
</a>
Code
<a href="#" class="big-link" data-reveal-id="myModal" data-animation="none">
Клик на меня и ты увидишь модальное окно <img src="http://s51.ucoz.net/sm/1/smile.gif" border="0" align="absmiddle" alt="smile" />
</a>
Клик на меня и ты увидишь модальное окно <img src="http://s51.ucoz.net/sm/1/smile.gif" border="0" align="absmiddle" alt="smile" />
</a>
