16:28

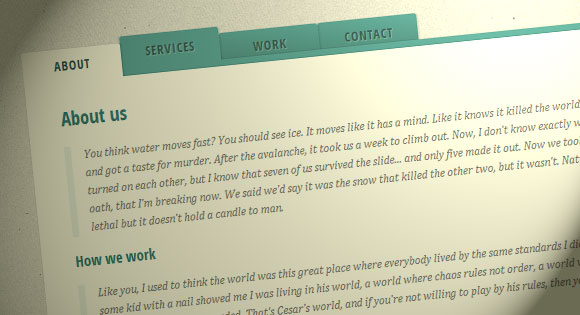
Перед вами новый аккордеон контента исполненный в привлекательных цветах и с помощью css3 в нем присутствуют плавные переходы. В данном примере приведено 4 варианта данного аккордеона.
Установка:
html код аккордеона:
Code
<section class="tabs">
<input id="tab-1" type="radio" name="radio-set" class="tab-selector-1" checked="checked" />
<label for="tab-1" class="tab-label-1">About us</label>
<input id="tab-2" type="radio" name="radio-set" class="tab-selector-2" />
<label for="tab-2" class="tab-label-2">How we work</label>
<input id="tab-3" type="radio" name="radio-set" class="tab-selector-3" />
<label for="tab-3" class="tab-label-3">References</label>
<input id="tab-4" type="radio" name="radio-set" class="tab-selector-4" />
<label for="tab-4" class="tab-label-4">Contact us</label>
<div class="clear-shadow"></div>
<div class="content">
<div class="content-1">
<p>Some content</p>
</div>
<div class="content-2">
<p>Some content</p>
</div>
<div class="content-3">
<p>Some content</p>
</div>
<div class="content-4">
<p>Some content</p>
</div>
</div>
</section>
На всех страницах где будет аккордеон перед /head ставим:
Code
<link rel="stylesheet" type="text/css" href="/css/style.css" />
<script type="text/javascript" src="/js/modernizr.custom.04022.js"></script>
Для первого варианта - style.css
Для второго варианта - style2.css
Для третьего варианта - style3.css
Для четвертого варианта - style4.css
